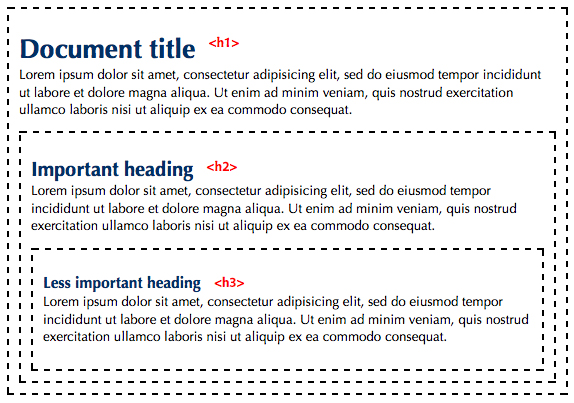
Headers and Paragraphs
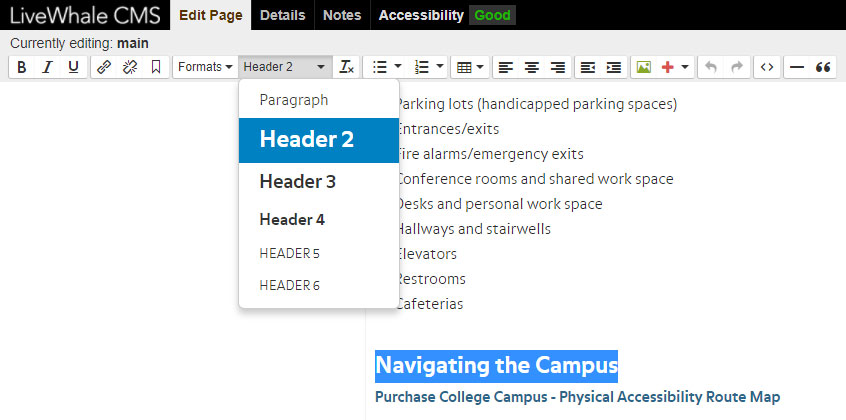
This dropdown shows block formats, primarily headers and paragraphs. To create sub headers, choose the appropriate header for the context (preview size is shown in a dropdown menu).
How to Format Text
Headings and Paragraphs on the Website

- While editing the page, select the text you want to become a header or paragraph while.
- Select the appropriate level header or paragraph in the style drop down list of the livewhale toolbar.
- Styling will then be applied.

Multiple line breaks are not paragraphs. Screen readers do not detect multiple line breaks as new paragraphs. Never break up text by using “shift” + “enter” twice to break up your paragraphs, which denies the ability to navigate the page as intended. Paragraphs of text should always be placed in “Paragraph” styling.
Copying and Pasting
Paragraphs and headers should never be “re-styled.” Always use the website’s preset styling. If you copy and paste text from another place, always paste into a “notepad” or “text edit” document first to remove styling. You can also highlight your copy and select “clear formatting” but this is less reliable. Importing styling from other applications may seem easier, but it imports extraneous style rules in the code not meant for our website. Styling headers in the CMS also ensures heading styles will be in the proper order.
Bold, Italic, Underline and Other Text Formatting
Select text and apply these styles by selecting the buttons in the editor toolbar:
- the “Bold” button
- the “Italic” button
- the “Underline” button
Styling Can be Confusing or Misleading
Do not confuse visitors, especially those with cognitive disabilities, by having similarly styled elements for different reasons. Example: our CMS automatically bolds links, so use italics instead to emphasize text in a paragraph. But use italics sparingly. See the editorial style guide for proper italics usage.
Do not over use text formatting as it makes paragraphs difficult to read for all users regardless of ability.

Font formatting is hidden on screen readers. Unfortunately, visual formatting does not help emphasize text for blind users. Screen readers ignore all text formatting of this type, unless the user has explicitly changed the settings in the screen reader to read visual formatting.
Aligning Paragraphs
Paragraph Justification
Right, center, or left align text.
- Select the text you want to align
- Click one of three options:
- the “Align Left” button
- the “Align Center” button
- the “Align Right” button
Indent or Outdent the Paragraph
Indent or outdent your content from the left margin.
- Select the text you want to indent or outdent.
- Click one of two options:
- the “Decrease Indent” button
- the “Increase Indent” button