Level 2 - Schools and Conservatories
For Schools or Conservatories, such as School of Film and Media Studies or Conservatory of Dance:
Each School or Conservatory is set up as a group.
The name displayed on the school homepage and school inside pages is the group public name.
The full name of the group must be exactly the same in the following places:
- Group full name
- Group homepage page name
- School checkbox name on Academic Program profiles
This enables the correct program cards to show on each school landing page, and for the correct breadcrumbs to show on all academic pages.
Each School homepage must be two levels deep in the url (e.g. /academics/school-of-film-and-media-studies/).
Note: If you need to change the name of a school, let us know. The group public name will need changing and an optional field for card title will need to be added to the school profiles. This will enable the school name to remain the same on the backend while displaying the new school name on the website and on the school cards.
How does it work?
- The school homepage displays cards for programs offered by that school. We are displaying program cards with a school checked containing the current group name.
- On Academic Program pages, the school name is displayed in the breadcrumb. We obtain the value for school name from an Academic Program profile associated with the program (the url matches the first two segments of the current url). Then we use a pages widget to find a school homepage with a title matching the division name.
- For School of the Arts Graduate Programs, we have set up a School and Conservatory profile for “Graduate Programs” even thought it is technically not a school. This allows us to show a card for “Graduate Programs” on the School of Arts homepage. On the Graduate Programs homepage we are using a profiles widget to display all Academic Programs with degree type matching MFA, MA or MM.
- For the Conservatory of Music homepage, each program is individually added to the page using widget arguments. We are not using the normal, automatic method on this page because the programs must be divided up beneath three headers AND because we wish to exclude most of the instrumental performance programs from this page, even though they are offered by the Conservatory of Music. These programs are individually selected to be displayed on that page, by matching the program card with the url to the desired program.
School and conservatory cards
School and Conservatory cards can be reordered by adding or removing balloons from the School or Conservatory profile.
The image displayed on each card is controlled separately from the image shown on the School homepage. These images can be the same, or you can display a different image for each.
To edit the card: Under the Academics group, select Profiles, and choose Schools & Conservatories. Select a School or Conservatory to edit.
You will see settings for the Profile link, Division, and Sub-Division. These should only be changed with careful thought: changing the Profile link requires the Group directory to be changed too.
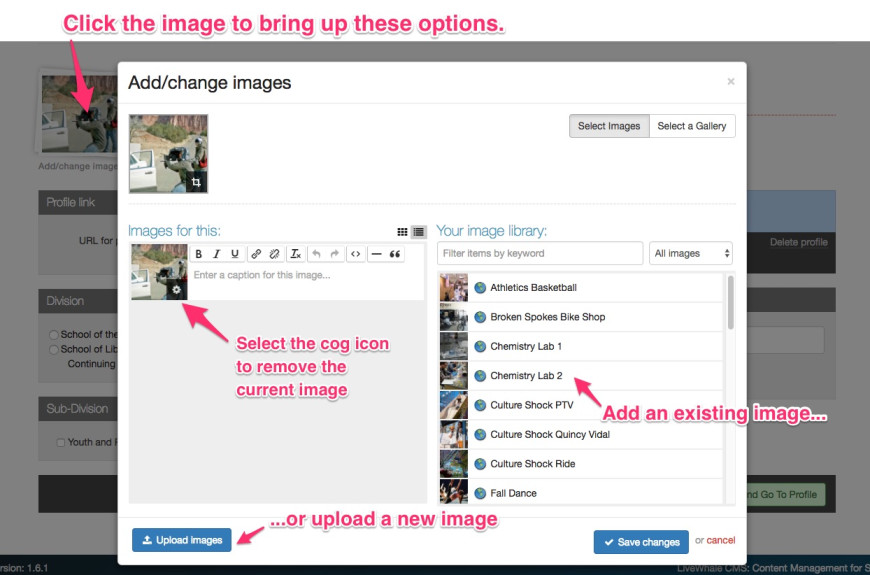
To change the image, click on the image in the top left, remove the current image, and upload a new one (see below).
The school or conservatory card image dimensions must be at minimum 580px x 290px. Larger images will be cropped center.

School and Conservatory Homepages
The image displayed at the top of each homepage is controlled by the school group.
To change the image, go to the group for that school. Under Images, select Your Images, and add a new image.
The header image must be at least 1500px x 310px. It’s okay if the image is larger, just bear in mind it will be cropped to the center. The image should be a .jpg image or .jpeg image.
Once you have uploaded your image, tag it with “header image” and save. The latest image tagged “header image” will be displayed on the school homepage. You can remove this tag from existing images to make sure these are not displayed.
Each homepage has space for additional page content in the sub-content editable area (beneath the programs) and in the right sidebar. You may add widgets here to display news stories, events, images from the relevant school. For example, the “My News” widget will display any news stories that are housed under the group for this school, including any events belonging to the group or linked to from within that group.