Broadcast Emails
There is no accessibility checker for broadcast emails, but you still must use accessibility standards to create an email everyone can use.
Adding Accessible Elements in Broadcast Emails
Headings in Broadcast Emails
Heading support has not been added to the Broadcast Email template system design mode, but you can add the HTML tags for headings in the code view of the document.
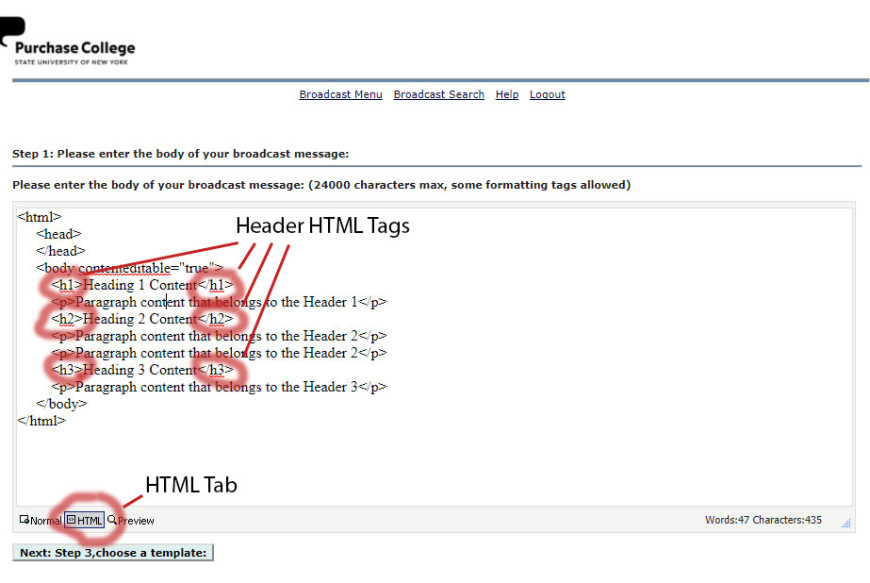
In the body of your broadcast email:
- Click on the html tab to see the code view
- Add html header tags to the content of your email
- Switch to preview or normal tabs to see how the content looks

Alternative text in images for Broadcast Emails
To add Alternative text to a new image, first ensure you are in the “normal tab”:
- Place your cursor or “focus” in the area of the content where you want to insert the new image.
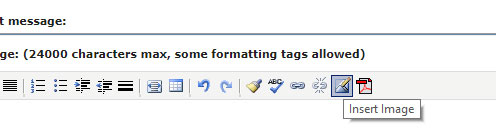
- Click on the “Insert Image” icon in the BEM System “What you see is what you get (WYSIWYG)” toolbar.

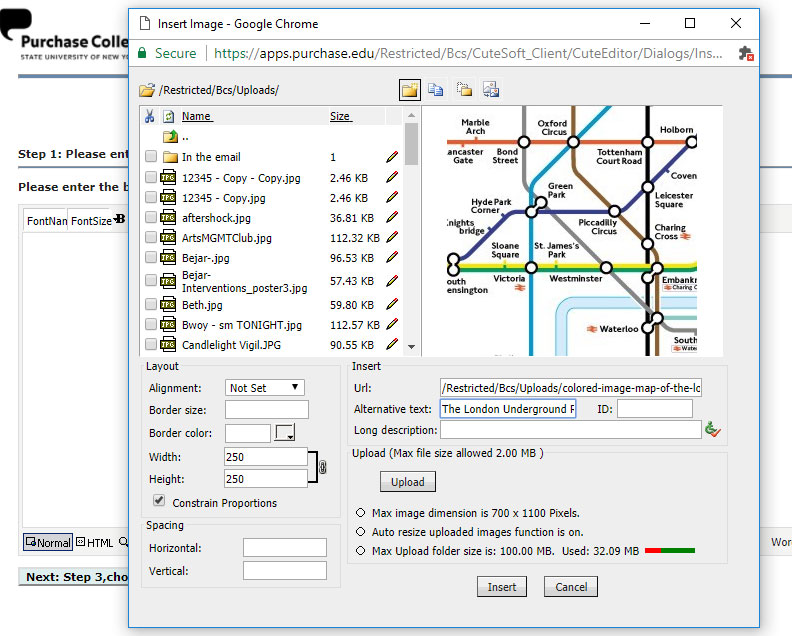
- In the new “Insert Image” pop up browser window, you can do one of the following:
- Click “Upload” under “Insert”, to upload a new image up to 2 Mega Bytes in total file size.
- Select an existing image from the BEM System Images files (the file options start in the https://apps.purchase.edu/Restricted/Bcs/ directory of BEM System)

- Add “Alternative text” and/or a “Long Description” for the image in their respective text inputs. This adds an “alt” and/or “longdesc” attribute to the <img> tag that displays the image in the E-Mails HTML code.
- Click “Insert” to insert the image.
- Click the “Close” Button on the pop up window, and you image should now be added with the right alternative text to your content area.
To add alternative text to an existing image, first ensure you are in the “normal tab”:
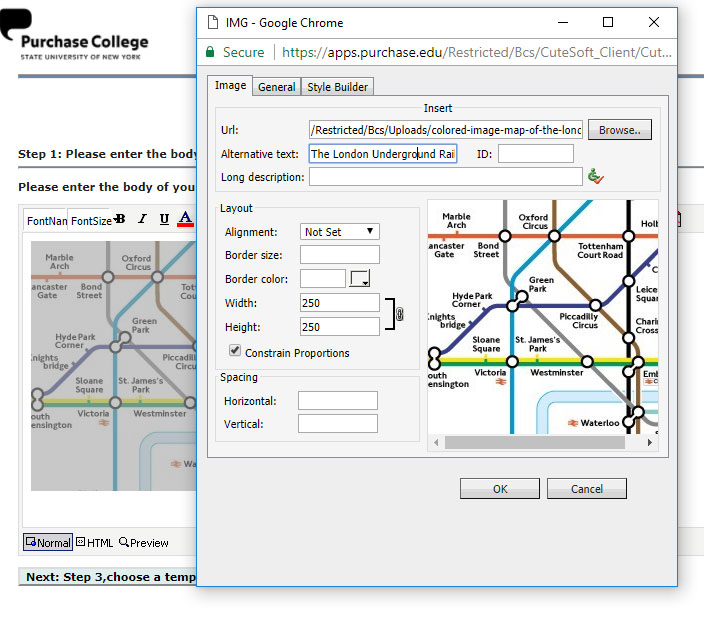
- Double click the image you want to edit.
- In the new “IMG” pop up browser window.
- Edit or add “Alternative text” and/or a “Long Description” for the image in their respective text inputs. This edits or adds an “alt” and/or “longdesc” attribute text to the <img> tag that displays the image in the E-Mails HTML code.

- Click the “Close” Button on the pop up window, and you image should now be updated with the right alternative text.
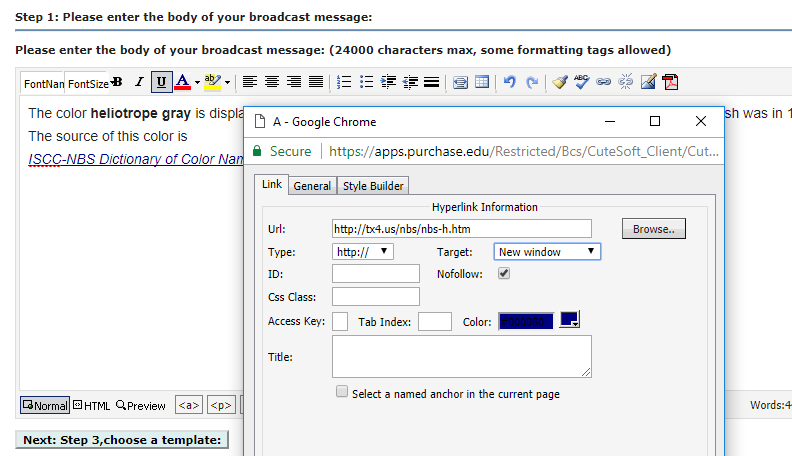
Adding Links in Broadcast Email
- Select the text you want to link
- Use descriptive text for your links - do not use “Click Here” as link text. (See the Links Page.)
- Click the “Insert Hyperlink” button in the toolbar, or right click and select “link” and then “properties”.
- In the pop up window:
- Fill out the URL text field
- On the “target” select list, select “new Window”
- Make sure the link text color is dark enough for everyone to read against the background color.

- Click the “X” close button in the upper right hand corner of the pop up to finish, you should now have your text linked.
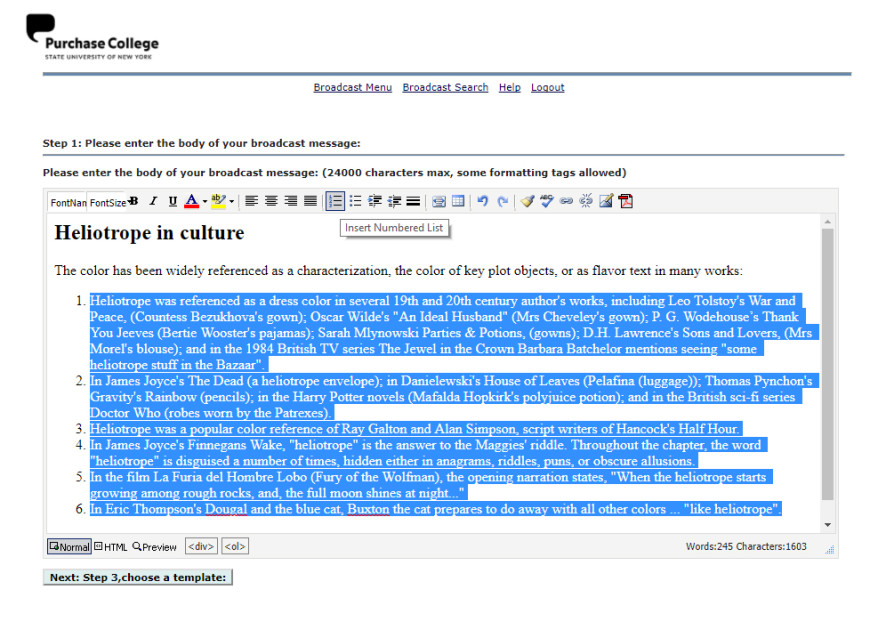
Lists in Broadcast Emails
Use lists to show steps, action items, or key takeaways in your message. You can start with a new bulleted or numbered list, or convert existing paragraphs into a list.
- Select the text you want to make into list items
- Click “Insert Bulleted List
 “ or “Insert Numbered List
“ or “Insert Numbered List  “
“

Forms
It is strongly not recommended to add forms in BEMs through the code view. We also strongly recommend not attaching or ever using word doc, excel, outlook, or pdf forms, but rather using web based forms instead for security and accessibility reasons. Please read this section about forms from our help site top learn more about forms and making them on our website.