Images
Always be aware, blind people cannot see your images. Screen Readers cannot detect text inside images. You must provide short, meaningful alternative(alt) text that serves as an effective replacement for the image for people who can’t see it.
Purchase College principles for creating alternative text include:
- Focus on the purpose for the inclusion of the visual information in the text.
- Write concise descriptions that move from general info to specifics.
- Consider context and objectivity when determining what to write.
- Always consider your audience in tone and language.
Alternative Text Rules
- Every image must have an alt attribute.
- Alternative text should:
- present the CONTENT and FUNCTION of the image.
- be succinct.
- Alternative text should not:
- be redundant (be the same as adjacent or body text).
- use the phrases “image of…” or “graphic of…”.
- Appropriate alternative text depends heavily on the image’s context.
- Alt text of a functional image (e.g., an image within a link) should describe the function as well as the content.
The accessibility of the web in general would increase dramatically if alternative text were provided and implemented correctly.
Read more about alternative text at WebAIM, Copyright © 1999-2017 WebAIM (Web Accessibility in Mind). All rights reserved. Copyright & Terms of Use
Meaningful Text Alternatives for Images
For each image, you must include meaningful alternative text that provides equivalent content. For example, an “event poster” where the image provides the date, time, description and location of the event, you must provide that same content as “alternative text.” For images that are used for aesthetics only, the Alt-Text should say just that – i.e. “no image content - decorative image only.”
The purpose of text alternatives for images is to ensure that information conveyed through images is also accessible through the use of an alternative format (text.)
Alternative Text for visual images helps in many different ways. Those who have a hard time perceiving visual content will be able to hear the content when it is read aloud with assistive technology. Those with a hearing impairment will be able to read the text. Text alternatives also help those who have a hard time understanding the meaning of drawings, graphs, or photographs. Text alternatives may also improve the ability to search for and locate content that is not text.
Avoid Text in Images
You should avoid using images with text in images. Screen readers cannot text in an image. If there is enough text it will be too much to put in as alternative text, with a 125 character limit on most screen readers. In these situations you must represent the text in the rest of your content using paragraphs and headers as normal. You are now representing the information twice on a page, which does not look good to most visual users, and can be confusing for people with cognitive disabilities.
Use Proper Color Contrast in Images
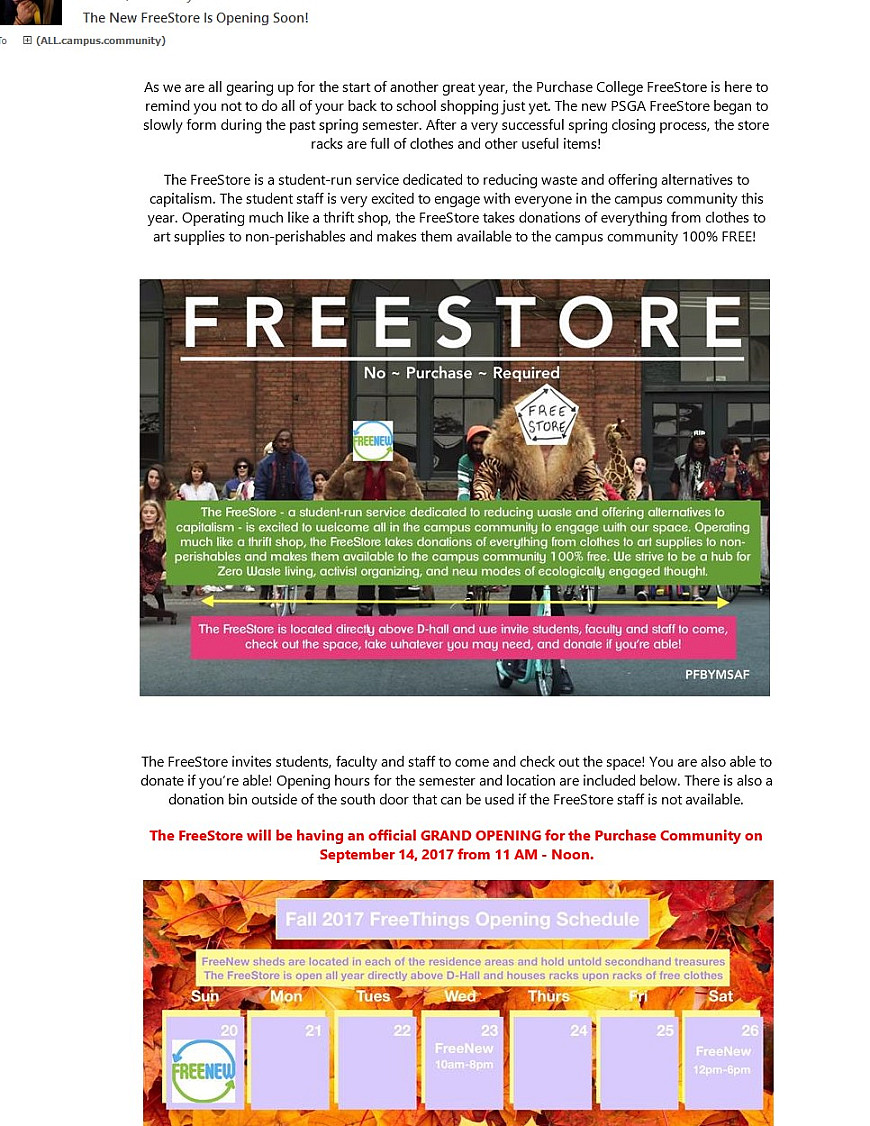
The example below fails to provide critical equivalents for visual content such as the location of the store and non-standard operating hours. It also runs afoul of contrast requirements for color blindness (please visit the color contrast page)

Further reading
- WEBaim’s techniques for Alt Text
- Diagram Center
-
Diagram Center’s Image Description Guidelines
“These guidelines were born from a partnership between the DIAGRAM center and the Carl and Ruth Shapiro Family National Center for Accessible Media at WGBH (NCAM). They are broken up in to two parts. The first part covers description guidelines that apply to any type of image. The second part covers guidelines for describing images within specific types of categories, such as maps. The guidelines are free and can be downloaded as a Word Document or read online in your browser.”
Adding alternative text in images
- Word Documents
- PDF Documents
- Excel Documents
- Purchase College Website
- Outlook Emails
- Broadcast Emails
Alternative text in images for Word Documents
Add alt text to a chart, picture, SmartArt, or shape
-
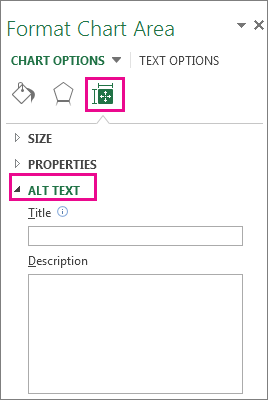
Right-click the item and click Format Chart Area, Format Picture, Format Object, or Format Shape. The menu item will vary depending on which app you’re using.
-
Click Size & Properties (Layout & Properties in Word and Outlook) and click Alt Text.

-
In the Description box, enter an explanation of chart. This box should always be filled in.
-
If you want, enter a brief summary in the Title box. This box should only be filled in if you are entering a detailed or long explanation in the Description box. By using the Title box, people won’t need to read the full description unless they want to.
Instructions from Support.office.com
Alternative text in images for PDFs in Adobe Acrobat Pro
Figures alternate text
Make sure that images in the document either have alternate text or are marked as artifacts.
If this rule check fails, do one of the following:
- Select Figures Alternate Text in the Accessibility Checker panel, and choose Fix from the Options
 menu. Add alternate text as prompted in the Set Alternate Text dialog box.
menu. Add alternate text as prompted in the Set Alternate Text dialog box.
- Use the Tags panel to add alternate text for images in the PDF.
- Open the Content
 panel and right-click (Windows) or Ctrl-click (Mac OS) the content that you want to mark as an artifact. Then, select Create Artifact from the context menu. (To display the Content panel, choose View > Show/Hide > Navigation Panes > Content.)
panel and right-click (Windows) or Ctrl-click (Mac OS) the content that you want to mark as an artifact. Then, select Create Artifact from the context menu. (To display the Content panel, choose View > Show/Hide > Navigation Panes > Content.)
Instructions from Adobe.com/acrobat
Alternative Text in images for Excel Documents in Microsoft Office Excel
-
Right-click the shape, picture, chart, border of the SmartArt graphic, or other object, and then click Size and Properties.
-
Click the Alt Text tab, and then in the Alternative text box, enter your text.
Instructions from support.office.com
Alternative text in images for Outlook Email
To add alternative text to a picture in Word 2007 or in Outlook 2007, follow these steps:
- In a Word 2007 document or in an Outlook 2007 e-mail message, insert a picture.
- Click the picture that you inserted.
Note: The Format tab under Picture Tools opens. - Perform one of the following actions:
- In Word 2007, click the arrow in the lower-right corner of the Size group.
- In Outlook 2007, click Size, and then click the arrow in the lower-right corner of the Size group.
- Click the Alt Text tab.
- In the Alternative text box, type the alternative text, and then click Close.
or
- Right-click the shape, picture, chart, border of the SmartArt graphic, or other object, and then click Size.
- Click the Alt Text tab, and then in the Alternative text box, enter your text.
To add alternative text to a picture in Word 2010 or in Outlook 2010, follow these steps:
- In a Word 2010 document or in an Outlook 2010 e-mail message, insert a picture.
- Click the picture that you inserted.
- Click the arrow in the lower-right corner of the Picture styles group.
- Click the Alt Text option on the right side of the Format Picture dialog box.
- In the Title: and Description: text boxes type the text you want to represent the picture, and then click Close.
Instructions from Support.microsoft.com
Alternative text in images for the Purchase College Website
To add Alternative text to a new image, first ensure you are in “Page Edit” mode:
- Place your cursor or “focus” in the area of the content where you want to insert the new image.
- Select “Your Images” in the Live Whale Content Management System “What you see is what you get (WYSIWYG)” toolbar.

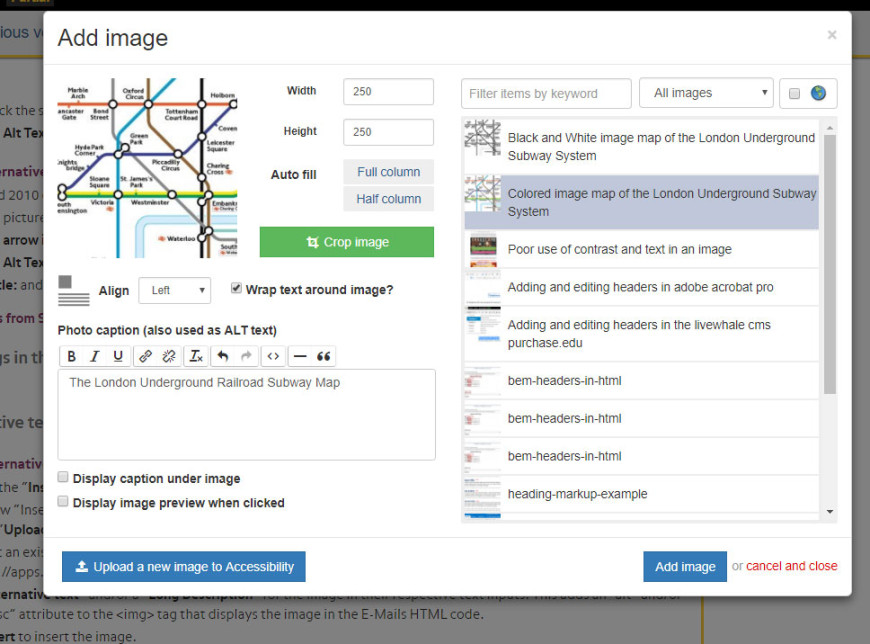
- Click “Upload a new Image” or Select an existing image from the scrolling window on the right.

- Add text under “Photo caption (also used as ALT text)”
Note: Do not check the box for “Display caption under the image” as this creates a duplicate content, which is an accessibility violation. - Click the “Save Changes” Button, and you image should now be added with the right alternative text to your content area.
To add Alternative text to an existing image, first ensure you are in “Page Edit” mode:
- Double click on the image you want to add alternative text to.
- Add text under “Photo caption (also used as ALT text)”
Note: Do not check the box for “Display caption under the image” as this creates a duplicate content, which is an accessibility violation. - Click the “Add Image” Button, and you image should now be updated with the right alternative text.
Alternative text in images for Broadcast Emails
To add Alternative text to a new image, first ensure you are in the “normal tab”:
- Place your cursor or “focus” in the area of the content where you want to insert the new image.
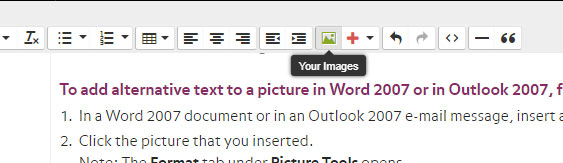
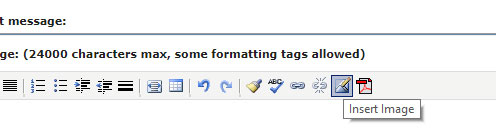
- Click on the “Insert Image” icon in the BEM System “What you see is what you get (WYSIWYG)” toolbar.

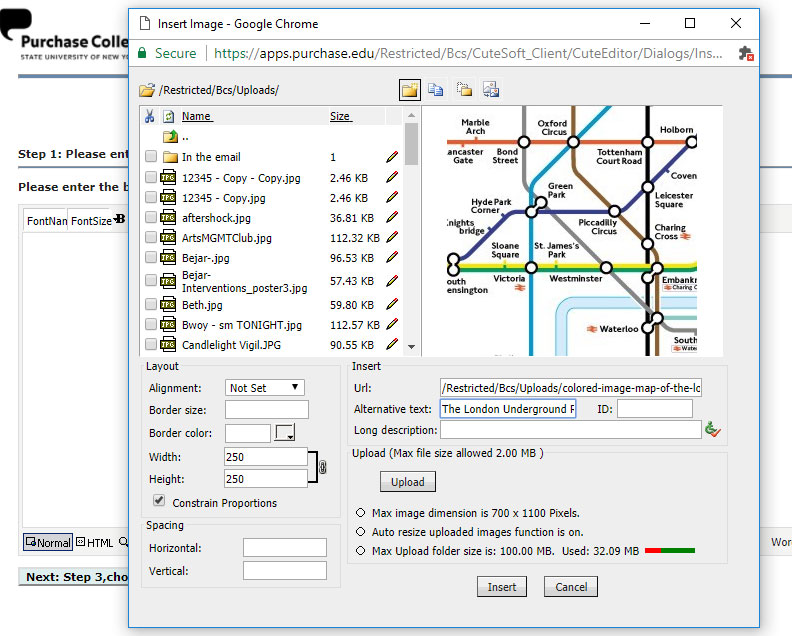
- In the new “Insert Image” pop up browser window, you can do one of the following:
- Click “Upload” under “Insert”, to upload a new image up to 2 Mega Bytes in total file size.
- Select an existing image from the BEM System Images files (the file options start in the https://apps.purchase.edu/Restricted/Bcs/ directory of BEM System)

- Add “Alternative text” and/or a “Long Description” for the image in their respective text inputs. This adds an “alt” and/or “longdesc” attribute to the <img> tag that displays the image in the E-Mails HTML code.
- Click “Insert” to insert the image.
- Click the “Close” Button on the pop up window, and you image should now be added with the right alternative text to your content area.
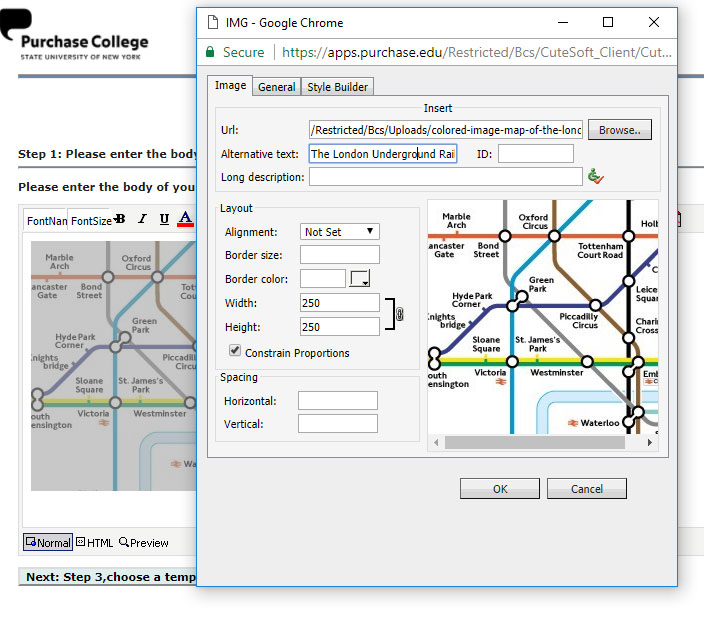
To add alternative text to an existing image, first ensure you are in the “normal tab”:
- Double click the image you want to edit.
- In the new “IMG” pop up browser window.
- Edit or add “Alternative text” and/or a “Long Description” for the image in their respective text inputs. This edits or adds an “alt” and/or “longdesc” attribute text to the <img> tag that displays the image in the E-Mails HTML code.

- Click the “Close” Button on the pop up window, and you image should now be updated with the right alternative text.