Keyboard Accessibility
Keyboard access and visual focus
Many people cannot use a mouse and rely on the keyboard to interact with the Web. People who are blind and some sighted people with mobility impairments rely on the keyboard or on assistive technologies and strategies that rely on keyboard commands, such as voice input. Accessible websites enable people to access all content and functionality — links, forms, media controls, etc. — through a keyboard.
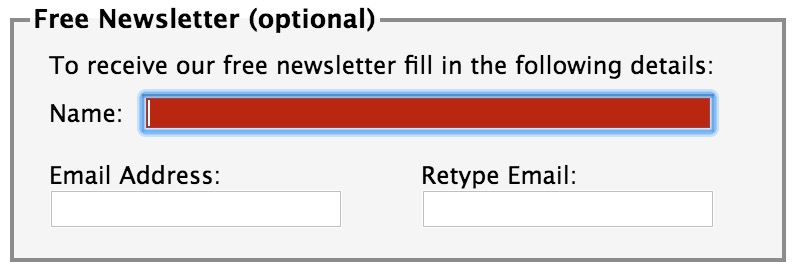
Keyboard focus should be visible and should follow a logical order through the page elements. Visible keyboard focus could be a border or highlight, as shown below, that moves as you tab through the web page.


What to do:
In a browser that supports keyboard navigation with the Tab key (for example, Firefox, IE, Chrome, and Safari; not Opera):
- In Mac browsers, enable keyboard navigation to all controls.
- In newer browsers: Select System Preferences > Keyboard > Shortcuts. Select the “All controls” option button.
- In older browsers: Select System Preferences > Keyboard > Keyboard Shortcuts. In the “Full Keyboard Access” section, check “All Controls”.
- Click in the address bar, then put your mouse aside and do not use it.
- Press the ‘Tab’ key to move through the elements on the page. You can press ‘Shift-Tab’ to go backwards.
- To move within elements such as drop-down lists and menu bars, press the arrow keys.
- To select a specific item within a drop-down list:
- Tab to the list box,
- use the arrow keys to move the focus to items,
- when an item has focus, press the Enter key or Space bar to select that item.
What to check for:
- Tab to all: Check that you can tab to all the elements, including links, form fields, buttons, and media player controls. (A common problem is that you cannot tab to media player controls.)
- Tab away: Check that you can tab away from all elements that you can tab into. (A common problem is the keyboard focus gets caught in media controls and you cannot get out; it’s called the “keyboard trap”.)
- Tab order: Check that the tab order follows the logical reading order (e.g., for left-to-right languages: top to bottom, left to right) in sequence.
- Visual focus: Check that the focus is clearly visible as you tab through the elements, that is, you can tell which element has focus, e.g., links have a gray outline around them or are highlighted.
- All functionality by keyboard: Check that you can do everything with the keyboard; that is, you don’t need the mouse to activate actions, options, visible changes, and other functionality. (A common problem is that some functionality is available only with mouse hover, and is not available with keyboard focus.)
- Drop-down lists: Check that after you tab into a drop-down list, you can use the arrow keys to move through all the options without triggering an action. (A common problem for drop-downs used for navigation is that as soon as you arrow down, it automatically selects the first item in the list and goes to a new page — you cannot get to other items in the list.)
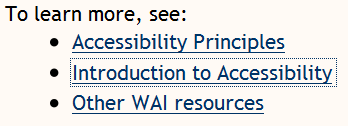
- Image links: Check that when images are links, they have clear visual focus and can be activated using the keyboard (usually by pressing the Enter key).
To see visual focus with BAD
Open the accessible Survey page: www.w3.org/WAI/demos/bad/after/survey
Tab through the page and notice:
- Most things get a red background when they get focus.
- The other Survey pages get a dotted border and arrows.
- The radio buttons get a dotted border.
Learn more about keyboard access
- Functionality is available from a keyboard section in Accessibility Principles
- Browsing the Web by Keyboard section in Better Web Browsing: Tips for Customizing Your Computer
-
Guideline 2.1: Make all functionality available from a keyboard.
- Keyboard - Understanding Success Criterion 2.1.1 for WCAG 2.0 (Level A)
- No Keyboard Trap - Understanding Success Criterion 2.1.2 for WCAG 2.0 (Level A)
- Focus Order - Understanding Success Criterion 2.4.3 for WCAG 2.0 (Level A)
- Focus Visible - Understanding Success Criterion 2.4.7 for WCAG 2.0 (Level AA)
This content is from www.w3.org, visit this link to learn more about accessibility
Status: Updated 9 August 2017 [changelog] “. Easy Checks - A First Review of Web Accessibility” was first published as a draft in June 2013. It replaces “Preliminary Review of Web Sites for Accessibility” that was first published September 2005 and edited by Shadi Abou-Zahra. It was originally one section of “Evaluating Web Sites for Accessibility” that was first published in October 2001 and edited by Judy Brewer and Chuck Letourneau. Editor: Shawn Lawton Henry. Contributors: Sharron Rush, Suzette Keith, Anna Belle Leiserson, Andrew Arch, Wayne Dick, Eric Eggert, Caleb Watson, Vicki Menezes Miller, Jennifer Sutton, Ian Pouncey, Denis Boudreau, Tom Jewett, and participants of the Education and Outreach Working Group (EOWG). Copyright © 2014 W3C ® (MIT, ERCIM, Keio, Beihang) Usage policies apply.